Imaxel Printspot for Woocommerce
Plugin installation
To install the plugin you must go to the Plugins tab and select Add new plugin, write ‘Imaxel’ in the searchbox to locate and install it.

Once installed you must activate it to continue with the configuration:

Plugin configuration
The next step is to set up the plugin with the Credentials provided by Imaxel.
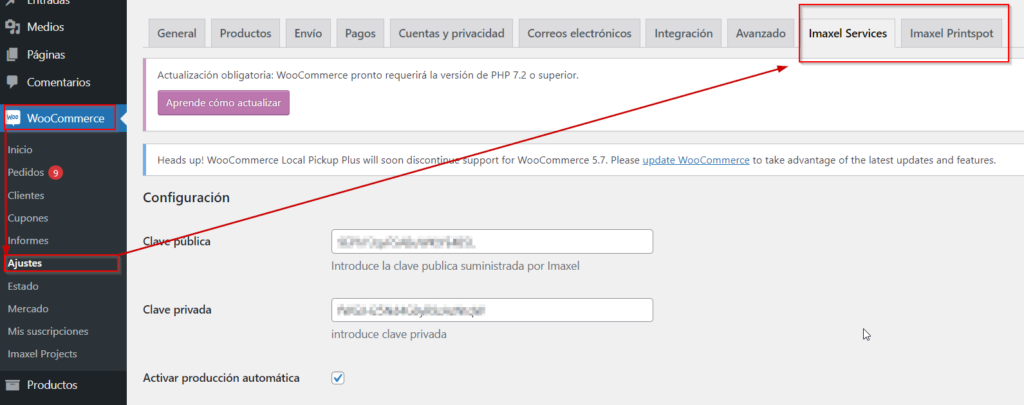
Two new tabs have been added in the Woocommerce/Settings section with names Imaxel Services and Imaxel Printspot.
In these tabs we will have to fill in the fields with the data provided by Imaxel.

When you save the changes, the plugin downloads the list of products registered in your Printspot shop.
You will need to write the Public and Private Key in the Imaxel Services tab and the Public, Private and Endpoint Key in the Imaxel Printspot tab. You will receive all these keys in the Imaxel welcome document.
Every time we save the changes an update of the product list is made.
IMPORTANT! Every time we register new products in our Printspot shop or Services platform, we must go to the plugin configuration and update the list of products by saving the changes so that these new products are available in the plugin and can be linked in Woocommerce.
Link Woocommerce products with Printspot
We have two kind of products.
The Services templates, where you can create an infinite formats and size products and the Imaxel Custom Products (ICP), which are products of our Printspot sales front, but which can also be implemented in woocommerce.
The first step is to register the products in Woocommerce and then link them to the Imaxel Custom Products created in the backoffice of your Printspot shop or directly with the templates created in Services environtment.
If we already have products created in our Woocommerce, we will simply have to link them to an Printspot product.
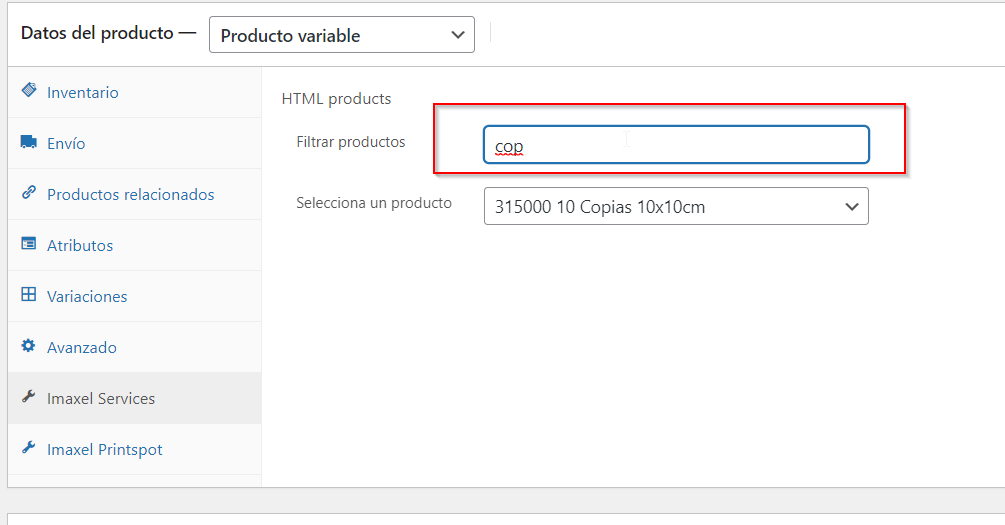
– Service Templates:
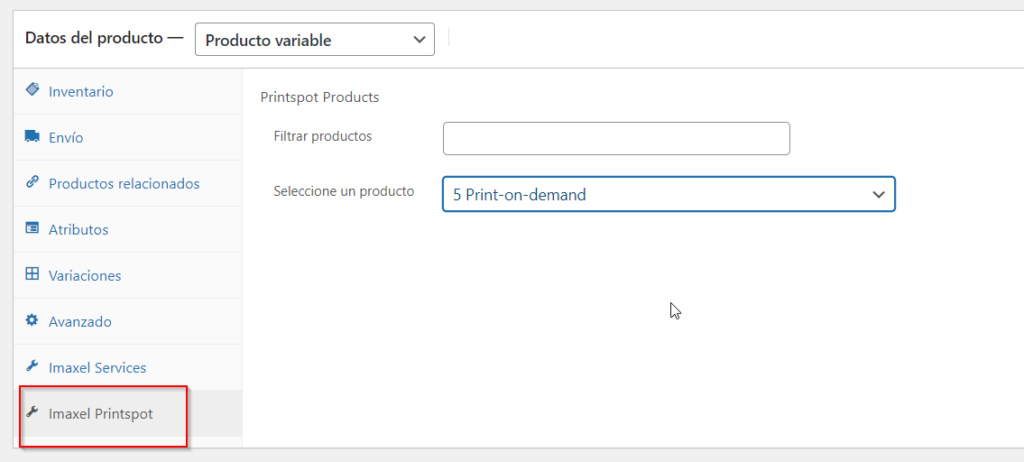
We access the product edition and go to the Product Data section where we will see two new tabs, we have to go to Imaxel Services. There we will see a box to Filter the desired template or we can use the Select a product dropdown:

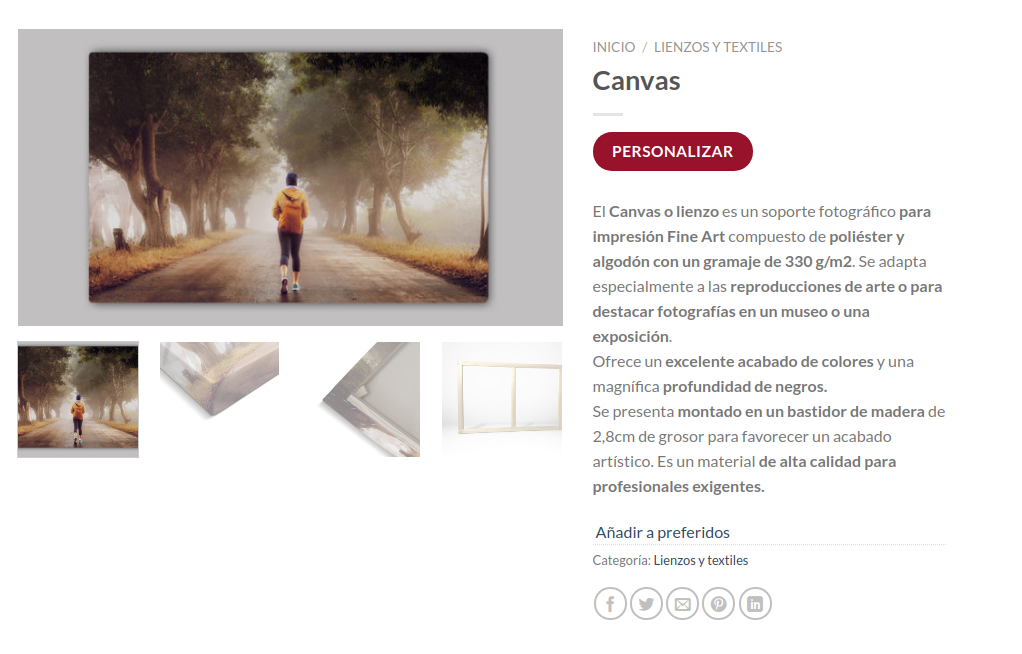
“Customize” button
Another feature of the plugin is that in products linked to an Printspot product, the “Add to cart” button is changed to “Customize“.

When the customer selects “Customize“, a call is launched to load the form with the previously defined steps that allows the customer to customize the product and send it to the cart to finalize their order.
IMPORTANT! If you have a problem when you press the Customize button on a product with a “Whoops! Couldn’t find that page” error page, you will most likely need to configure these final steps below.
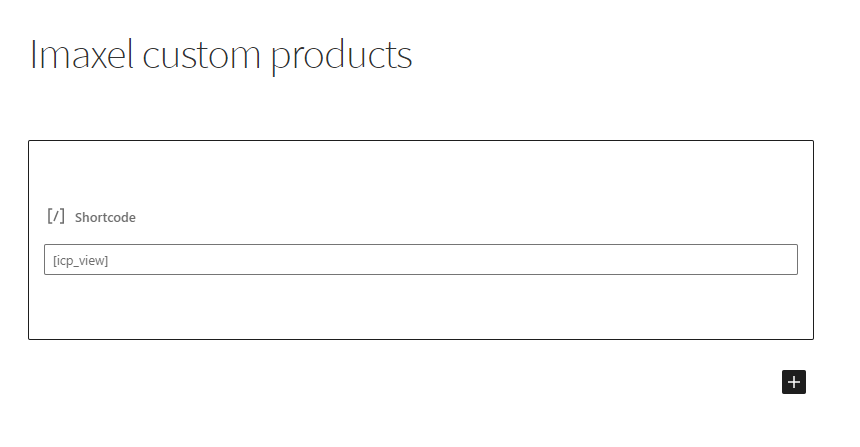
Sometimes the Imaxel custom product page in WordPress remains to be created, if you notice that such a page does not exist in your WordPress Pages panel, you need to create it and insert the shortcode [icp_view] in it, as you can see in the following screenshot:

It is normal that after publishing the page a message of “The update failed. The response is not a valid JSON response” appears, it should be ignored, since the page has been published successfully and you will have solved the problem.
